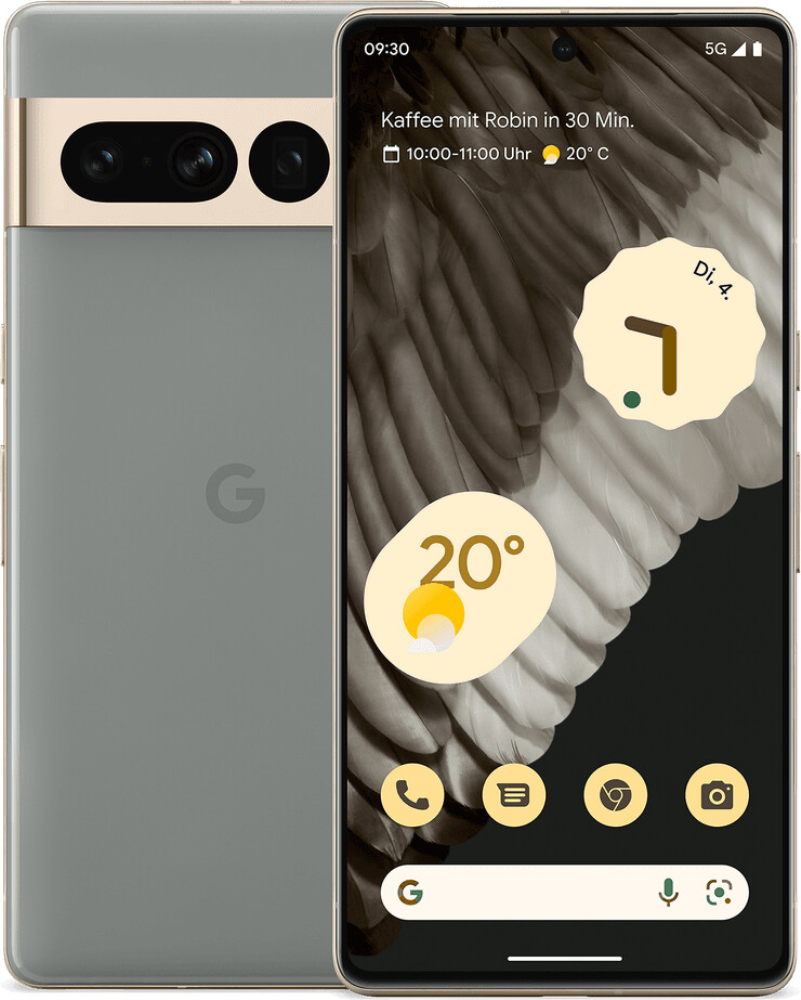
Google Pixel 7 Pro 128GB Hazel 5G Smartphone 6,71 Zoll – SEHR GUT REFURBISHED
inkl. MwSt. zzgl. Versandkosten
420,89 €
Google Pixel 7 Pro 128GB Hazel
Artikeldetails
<!–
–>
Zustand
Gerät mit leichten Gebrauchsspuren – Weitere Infos zum Artikel siehe unten bei „Anmerkung zum Zustand & Lieferumfang“!
Das Google Pixel 7 Pro – dein treuer Begleiter im Alltag, jetzt bei novendu®. Mit dem Google Tensor G2-Prozessor ist es blitzschnell und absolut sicher. Das fabelhafte Display begeistert dich jeden Tag aufs Neue, und die Akkulaufzeit ist einfach beeindruckend. Die Kamera ist die beste in einem Google Pixel bisher, mit einem Teleobjektiv und professionellen Funktionen wie dem Makrofokus. Der Titan M2-Sicherheitschip und das integrierte VPN geben dir außerdem die Gewissheit, dass deine privaten Daten immer geschützt sind.
Highlights:
- 6,7 Zoll QHD+ Display
- 50 + 48 + 12 MP Dreifach-Rückkamerasystem
- Wasserbeständig nach IP68
- Fingerabdrucksensor
Technische Daten
–>
- Betriebssystem
- Android 14.0 (via Update / LineageOS Support), Android 13.0 (ab Werk)
- Display
- 6.7″, 3120×1440 Pixel, 16 Mio. Farben, AMOLED, kapazitiver Touchscreen, Gorilla Glass Victus, Kameraloch, HDR (HDR10+), 10Hz-120Hz Aktualisierungsrate, 513ppi
- Kamera hinten
- 50.0MP, f/1.85, Phasenvergleich-AF (All-Pixel AF/omnidirektional), Laser-AF, OIS, Dual-LED-Blitz, Videos @2160p/60fps (Kamera 1); 48.0MP, f/3.5, Phasenvergleich-AF, OIS, Teleobjektiv (Kamera 2); 12.0MP, f/2.2, Phasenvergleich-AF, Weitwinkelobjektiv (Kamera 3)
- Kamera vorne
- 10.8MP, f/2.2, Videos @2160p/60fps
- Schnittstellen
- USB-C 3.2 (10Gb/s, OTG), Wi-Fi 6E (WLAN 802.11a/b/g/n/ac/ax), Bluetooth 5.2 (aptX HD), NFC, UWB
- Sensoren
- Beschleunigungssensor, Gyroskop, Annäherungssensor, Lichtsensor, Kompass, Barometer, Fingerabdrucksensor (Display)
- SoC
- Google Tensor G2, 64bit
- CPU
- 2x 2.85GHz Cortex-X1 + 2x 2.35GHz Cortex-A78 + 4x 1.80GHz Cortex-A55
- GPU
- Mali-G710 MP7
- RAM
- 12GB
- Speicher
- 128GB (UFS 3.1)
- Navigation
- A-GPS (L1/L5), GLONASS, BeiDou (B1I/B1C/B2a), Galileo (E1/E5a), QZSS (L1/L5)
- Modem
- GSM (0.2Mbps/0.1Mbps), UMTS, LTE, 5G
- Frequenzbänder
- 2G (850/900/1800/1900), 3G (B1/B2/B4/B5/B6/B8/B19), 4G (B1/B2/B3/B4/B5/B7/B8/B12/B13/B14/B17/B18/B19/B20/B25/B26/B28/B29/B30/B32/B38/B39/B40/B41/B46/B48/B66/B71), 5G (n1/n2/n3/n5/n7/n8/n12/n20/n25/n28/n30/n38/n40/n41/n48/n66/n71/n77/n78)
- Akku
- 5000mAh, fest verbaut, kabelloses Laden, umgekehrtes Laden (kabellos)
- Ladeleistung
- 23W (USB-PD 3.0), 23W (Qi)
- SAR-Wert
- 0.98W/kg Kopf, 1.38W/kg Körper
- Gehäuseform
- Barren
- Gehäusematerial
- Glas (Rückseite), Metall (Rahmen)
- SIM-Formfaktor
- Nano-SIM, eSIM
- Besonderheiten
- Dual-SIM, IP68-zertifiziert, hörgerätekompatibel, Stereo-Lautsprecher (hybrid)
- Farbe
- grau, gold
- Abmessungen
- 162.9×76.6×8.9mm
- Gewicht
- 212.0g
<!–
–>
Zustandsbeschreibung & Lieferumfang
–>
Artikelzustand: „Neuwertig“
Technisch: einwandfrei
Optisch: leichte Gebrauchsspuren am Gerät (auf den ersten Blick nicht sichtbar)
- zum Beispiel:
- kleine, feine Kratzer auf dem Display
- leichte Kratzer bzw. feine Abnutzungen am Gehäuse
Verpackung: geöffnete Originalverpackung (OVP) oder hochwertig neutrale Verpackung, u. U. mit leichten Gebrauchsspuren
- zum Beispiel:
- kleine Dellen / Druckstellen
- Rückstände von Klebeetiketten
- Smartphone
- geöffnete Originalverpackung (OVP) oder hochwertige neutrale Verpackung
- Ladekabel (original oder neutral)
- SIM-Nadel
- BEDIENUNGSANLEITUNG / QUICK INSTALLATION GUIDE kann fehlen!
- HEADSET / KOPFHÖRER kann fehlen!
<!–
Kaufabwicklung
Sie haben die Möglichkeit der Bezahlung via der Ihnen von eBay angezeigten Bezahlweisen.
Sie erhalten automatisch nach der Auktion an Ihre bei eBay hinterlegte E-Mailadresse eine E-Mail zur Einleitung der Kaufabwicklung. In der Kaufabwicklung können Sie mehrere Auktionen von uns zusammenfassen und Versandkosten sparen, Ihre Rechnungs- und Lieferadresse anpassen sowie die Zahlungsart und Versandart wählen. Ebenso finden Sie dort alle Informationen zur Zahlungsabwicklung wie etwa unsere Kontodaten und Verwendungszweck im Falle der Zahlungsart Vorauskasse / Überweisung. Sollten Sie diese E-Mail innerhalb von 2 Stunden nicht erhalten, so nehmen Sie bitte Kontakt mit uns auf.
Versand



–>
Über uns
–> <!–
Beschreiben Sie hier Ihre Firma novendu® – Eine Marke der HiFi EXTRA GmbH in ein paar kurzen Sätzen.
–>
novendu® – Dein Partner für smarte Technik
Willkommen bei novendu® – deinem zuverlässigen Partner für den Kauf von hochwertiger Gebraucht- und Neuware. Bei uns findest du eine breite Auswahl an Artikeln zu unschlagbaren Preisen.
In unserem Onlineshop erwartet dich ein spannendes Portfolio an neuen und gebrauchten Produkten aus den Bereichen IT & Multimedia sowie Unterhaltungs- & Haushaltselektronik.
Unser Team besteht aus erfahrenen Spezialisten für Ankauf, Verkauf und Kundensupport, die über langjährige Expertise verfügen. Dank ihres Fachwissens können wir dir ein erstklassiges Einkaufserlebnis bieten und geben alles, um deine Zufriedenheit zu gewährleisten.
Wir beziehen Retouren und Gebrauchtwaren aus Fernabsatzgeschäften, Leasingrückläufern & Trade-In Kampagnen weltweit. Diese Produkte durchlaufen eine gründliche technische und optische Überprüfung, um ihre Lebensdauer zu verlängern. Gelegentlich sichern wir uns auch Sonder- und Restposten, darunter Neuware von bekannten Marken wie Apple, Xiaomi, Sony und mehr. Diese Artikel, oft Auslaufmodelle, bieten wir dir zu attraktiven Preisen in unserem Shop. Du bist auf der Suche nach speziellen Produkten wie E-Scootern, Staubsaugern oder Smart Home Produkten? Dann wirst du bei uns ebenfalls fündig.
Spannende Google-Deals oder ein gebrauchtes Apple iPhone gewünscht? Bei novendu.de wirst du fündig. Wir bieten dir ein unschlagbares Preis-Leistungsverhältnis und erstklassigen Service. Damit du sicher und mit vollstem Vertrauen bei uns einkaufen kannst, gewähren wir ein Rückgaberecht von 14 Tagen sowie eine Gewährleistung von 2 Jahren. Unsere Neuware wird selbstverständlich mit der vom Hersteller ausgewiesenen Garantie verkauft.
Entdecke noch heute die vielfältigen Möglichkeiten bei novendu und mach deinen nächsten Einkauf zu einem stressfreien Erlebnis. Wir freuen uns darauf, dich als Teil unserer wachsenden Community begrüßen zu dürfen!
Dein novendu® – Team

/* Designvorlagen Name: FreshTwo Description: FreshTwo eBay Designvorlage für JTL eazyAuction – made with ❤ in Saxony/Germany Author: BullMedia – Sven Seibt Template URI: https://go.bull-media.de/JTL-FreshTwo Author URI: https://bull-media.de */ @charset „UTF-8“; * {box-sizing: border-box;} body, .bm-template {font-family:’Nunito‘,serif;font-size:15px;color:#333333;font-weight:300;font-style: normal;background: #FFF;margin: 0px;padding:0} a {color: #F8BF00;text-decoration: none;transition: color .25s ease-in-out, opacity .25s ease-in-out;border:none;line-height:0;opacity: 1; font-weight: 600;} .bm-footer a {font-weight:400;} a:hover {color:#F8BF00D9} ul {margin: 0;padding: 0;list-style: none;} b, bold {font-weight:600} h1 {font-size: 1.75em;margin-top:0} h3 {text-align: center;font-weight:600;font-size:1.4em;position: relative;margin: 1.5em 0 .5em;} h4 {font-weight:300;font-size:1.025em;margin-top: 0;} ul {margin: 0;padding: 0;list-style: none;} p {padding: 6px 0;margin: 0;line-height: 22px;} img {max-width: 100%;} strong {font-weight:600;} /* HEADLINE */ .headline .col {font-weight: 300;} .headline .col i {padding-right:5px; color: #F8BF00;font-size: 17px;vertical-align: sub;} .headline .col li{padding: 0 15px;} .headline .col li:first-of-type {padding-left: 0;} .headline .col li:last-of-type {padding-right: 0;} /* HEADER */ .header, .headline {line-height:0;padding:5px 0;min-height:70px} .header img, .headline img {max-height:68px} .header ul li a { padding: 10px 15px;text-transform: uppercase;text-align: center;display: block;color: #000000;font-size: .875em;} .header ul li a:hover {color: #F8BF00;opacity: 1;} .header ul li a:before {content: „/“;color: #F8BF00;margin-right: 5px;opacity: .75; } /* ARTICLE INFO */ .bm-short-description-content {margin:.75em 0} .bm-shortdescription ul {padding:0;margin: 0;padding-bottom:2%; padding-top:2%} .bm-shortdescription ul li {list-style:none;line-height: 1.5em;letter-spacing: .025em;} .bm-shortdescription ul li:before {content: „“;display: inline-block;width: 6px;height: 10px;border: solid #F8BF00;border-width: 0 1px 1px 0;transform: rotate(40deg);margin:0 8px 2px 0 } /* TABLE */ .bm-table {display: table;border-collapse:collapse;max-width: 100%;font-size:.875rem} .bm-table-row {display: table-row;} .bm-table-cell {display: table-cell;padding: 4px 12px 4px 0px;text-align: left;font-weight:300;color:#8492A6} .bm-thead {font-weight: 400;text-align: left;color:inherit} @media only screen and (max-width: 486px) { .bm-table {border:none;width: 100%;} .bm-thead {background:rgba(0,0,0,0.035);border:none} .bm-table-row:nth-child(odd) {background:#FFF;} .bm-table-row {display: block;border: none;border: 1px solid #FFF;box-shadow: 0 -4px 16px rgba(0,0,0,.075);} .bm-table-cell {display: block;border-bottom:none;padding: 6px 12px} .bm-table-cell:last-child {} .bm-table-row { margin-bottom: 20px; } } /* ARTICLE VARIANTS */ .bm-variants h2 {margin: .75em 0;font-size:1.05em;font-weight: 400} .bm-variants span {min-width: 3rem;box-shadow: 0 0.75rem 1.5rem rgba(18, 38, 63, 0.03);border: 1px solid #EFF2F7;border-radius: 0.125rem;display: inline-block; line-height: 18px; padding: 3px 6px; margin: 1px 2px; font-size:.725rem;font-weight: 300;letter-spacing: .025em;color: #555555; text-align: center; cursor: default; -webkit-transition: opacity .85s ease, color .35s,box-shadow .35s,background-color .35s linear;-o-transition: opacity .85s ease, color .35s,box-shadow .35s,background-color .35s linear;transition: opacity .85s ease, color .35s,box-shadow .35s,background-color .35s linear;} .bm-variants span:first-of-type {margin-left: 0px;} .bm-variants span:last-of-type {margin-right: 0px;} .bm-variants span:hover {box-shadow: 0px 2px 8px 0px rgba(0, 0, 0, 0.10);background-color: #393E46;color:#FFFFFF} .bm-variants.bm-variants-color span {min-width: 24px;min-height:24px;} /* BUY BOX */ .bm-buy-box {margin-top:1.5em;border-radius: 2px;padding:1em;color:#000000} .bm-wq-box{max-width: 100%} .bm-price {font-weight: 400;font-size: 1.35em;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex} .bm-tax{display: -webkit-inline-box;display: -ms-inline-flexbox;display: inline-flex;margin-left:.5em;font-size: .75em;opacity: .5} .bm-shipping {font-size: .825em;opacity: .75;margin-top: .5em;} .bm-pangv {font-size: .875em;opacity: .75;margin-top: .5em;} .bm-shipping:before {content:“e604″;font-family: ’simple-line-icons‘;font-size:.975em;color:#47AD4C; margin-right: 5px;font-weight:600} .bm-btn {font-weight: 300;line-height: .875rem;font-size:.825rem;margin-left:.5rem;position: relative;display: flex;align-content: center;padding: .825rem;background-color: #f0f4f7;cursor: pointer;outline: none;border: 0;text-decoration: none;color: #000;border-radius: 1.25rem;-webkit-transition: color .25s ease-in-out, background .35s ease max-width .5s;transition: color .25s ease-in-out, background .35s ease, max-width .5s;} .bm-btn .bm-btn-text {line-height: initial;max-width: 0;display: inline-block;-webkit-transition: color .25s ease-in-out, background .35s ease, max-width .5s;transition: color .25s ease-in-out, background .35s ease, max-width .5s;vertical-align: top;white-space: nowrap;overflow: hidden;color: #f0f4f7;} .bm-btn-icon {-webkit-transition: color .25s ease-in-out} .bm-btn:hover .bm-btn-text {max-width: 150px;color: #F8BF00;} .bm-btn:hover .bm-btn-icon {color: #F8BF00;} .bm-btn:hover {background: #e6e7e8;} .bm-btn.secondary:first-of-type {margin-left:0} .bm-btn.secondary .bm-btn-text {line-height: initial;min-width:150px;display: inline-block;-webkit-transition: color .25s ease-in-out, background .35s ease, max-width .5s;transition: color .25s ease-in-out, background .35s ease, max-width .5s;vertical-align: top;white-space: nowrap;overflow: hidden;color: #000;} .bm-btn.secondary:hover .bm-btn-text {color: #F8BF00;} .bm-btn.secondary:hover .bm-btn-icon {color: #F8BF00;} .bm-btn.secondary:hover {background: #e6e7e8;} .bm-price-body {align-items: center;border-radius: 1.25rem;display: inline-flex;padding: .5rem .875rem .5rem .5rem;transition: background .35s ease;background: #f0f4f7;} .bm-price-box:hover .bm-price-body {background-color: #e6e7e8;} .bm-price-box:hover .bm-price-label-text {color: #F8BF00;} .bm-price-label {border-radius: 1.25rem;color: #FFF;background: #353535;font-size: .875rem;font-weight: 400;line-height: .875rem;padding: .3125rem .625rem;margin-right: .3125rem;transition: background .35s ease, color .35s ease;} .bm-price-label-text {color: #353535;font-weight: 400;line-height: .875rem;margin-left: .5625rem;-webkit-transition: color .25s ease-in-out;} .bm-price-label-text i {margin-right:.475rem} /* GALLERY */ .bm-gallery {width:100%;height:100%;max-height:450px;position:relative} .bm-gallery.thumbnails-left.thumbnails-6, .bm-gallery.thumbnails-right.thumbnails-6 {width:100%;height:100%;max-height:463.45px;position:relative} .bm-gallery > div img{ position:absolute;left:0;top:0;max-width: 100%;max-height: 100%; -webkit-transition:opacity 0.75s ease, -webkit-transform 0.75s ease; transition:opacity 0.75s ease, -webkit-transform 0.75s ease; -o-transition:transform 0.75s ease, opacity 0.75s ease; transition:transform 0.75s ease, opacity 0.75s ease; transition:transform 0.75s ease, opacity 0.75s ease, -webkit-transform 0.75s ease; -moz-transition:transform 0.75s ease, opacity 0.75s ease; -webkit-transition:transform 0.75s ease, opacity 0.75s ease;} .bm-gallery input[name=’bm-gallery-switch‘]{display:none} .bm-gallery label {display:block;position:relative;overflow:hidden;opacity:.85;-webkit-transition:opacity .5s;-o-transition:opacity .5s;transition:opacity .5s;cursor:pointer;margin-bottom:6.25px} .bm-gallery.thumbnails-5 label {width:15.74%;} .bm-gallery.thumbnails-6 label {width:13.35%;} .bm-gallery.thumbnails-right label {left: calc(100% – 15.74%);} .bm-gallery.thumbnails-right.thumbnails-6 label {left: calc(100% – 13.35%);} .bm-gallery.thumbnails-left label {left:0;} .bm-gallery.thumbnails-bottom {padding-top:100%;height:auto;max-height:auto;} .bm-gallery.thumbnails-bottom label {float:left;margin-top:20px;margin-right:6px;margin-bottom:0;max-width: 100%;left:auto} .bm-gallery.thumbnails-bottom.thumbnails-3 label:nth-of-type(3n) {margin-right: 0;} .bm-gallery.thumbnails-bottom.thumbnails-4 label:nth-of-type(4n) {margin-right: 0;} .bm-gallery.thumbnails-bottom.thumbnails-5 label:nth-of-type(5n) {margin-right: 0;} .bm-gallery.thumbnails-bottom.thumbnails-6 label:nth-of-type(6n) {margin-right: 0;} .bm-gallery.thumbnails-bottom.thumbnails-3 label {width: calc(100% / 3 – 5px);} .bm-gallery.thumbnails-bottom.thumbnails-4 label {width: calc(100% / 4 – 5px);} .bm-gallery.thumbnails-bottom.thumbnails-5 label {width: calc(100% / 5 – 5px);} .bm-gallery.thumbnails-bottom.thumbnails-6 label {width: calc(100% / 6 – 5px);} .bm-gallery.thumbnails-bottom.thumbnails-5 label { transform: translateX(50%); } .bm-gallery label:before{content: „“;display: block;padding-top: 100%;} .bm-gallery label:hover {opacity:1} .bm-gallery label img {display:block;position:absolute;left:50%;max-height:100%;max-width:100%;width:auto!important;top:50%;-ms-transform:translate(-50%,-50%);transform:translate(-50%,-50%);-webkit-transform:translate(-50%,-50%);-moz-transfrom:translate(-50%,-50%);-o-transform:translate(-50%,-50%);} .bm-gallery input[name=’bm-gallery-switch‘]:checked+label+div img {position:absolute;opacity:1;z-index:2;} .bm-gallery input[name=’bm-gallery-switch‘] ~ div img {opacity:0} .bm-gallery input[name=’bm-gallery-switch‘]:checked+label {opacity:1} .bm-gallery input[name=’bm-gallery-switch‘]:checked+label div img{-webkit-transition:opacity .25s ease-in-out;-o-transition:opacity .25s ease-in-out;transition:opacity .25s ease-in-out;} .bm-gallery-image {-webkit-transition:opacity .85s ease;-o-transition:opacity .85s ease;transition:opacity .85s ease;display:block;max-width:100%;position:absolute;top:0;left:0;right:0;bottom:0;/*margin:auto*/} .bm-big-image {position:absolute;top:0;width:100%;height:100%;max-width: calc(100% – 15.74% – 5px);overflow: hidden;min-height: 100%;max-height: 450px;} .bm-gallery.thumbnails-left .bm-big-image {left:calc(15.74% + 5px);} .bm-gallery.thumbnails-left.thumbnails-6 .bm-big-image {left:calc(13.35% + 5px);max-width: calc(100% – 13.35% – 5px);overflow: hidden;min-height: 100%;max-height: 463.45px;} .bm-gallery.thumbnails-right.thumbnails-6 .bm-big-image {right:calc(13.35% + 5px);max-width: calc(100% – 13.35% – 5px);overflow: hidden;min-height: 100%;max-height: 463.45px;} .bm-gallery.thumbnails-bottom .bm-big-image {max-width: 100%;max-height:100%} .bm-big-image img {margin:auto;max-width: 100%; -webkit-transition: transform 0.85s; -webkit-transition: -webkit-transform 0.85s; transition: -webkit-transform 0.85s; -o-transition: transform 0.85s; transition: transform 0.85s; transition: transform 0.85s, -webkit-transform 0.85s;} .bm-zoom-icon {opacity: 0;} .bm-lightbox-overlay {display:block;margin:0 auto;width:100%;height:100%;} .bm-lightbox-overlay:before {visibility: hidden;opacity: 0;content: „Klicken für großes Bild“;color: #FFF;position: relative;top: 90%;text-align: center;left: calc(50% – 105px);z-index: 999;border-radius: 1.25rem;display: inline-flex;padding: 1rem .875rem;background: rgba(0, 0, 0, .35);width: auto;-webkit-transition:opacity .85s ease-in-out, visibility .85s ease-in-out;-o-transition:opacity .85s ease-in-out, visibility .85s ease-in-out;transition:opacity .85s ease-in-out, visibility .85s ease-in-out;} .bm-lightbox-overlay:hover:before {visibility: visible;opacity: 1} .bm-lightbox {position:fixed;top:50px!important;bottom:100%;max-width:800px;max-height:800px;margin: 0 auto;left:0;right:0;background:#FFFFFF;z-index:501;opacity:0;-webkit-box-shadow: 0 0 40px 0 rgba(0, 0, 0, .25);box-shadow: 0 0 40px 0 rgba(0, 0, 0, .25);-webkit-transition: opacity .35s ease-in-out;-o-transition: opacity .35s ease-in-out;transition: opacity .35s ease-in-out;} .bm-lightbox img {position:absolute;margin:auto;top:0;left:0;right:0;bottom:0;max-width:0%;max-height:0%;opacity: 1!important;} #bm-lightbox-controls {position:absolute;height:46px;width:46px;top: 0;right: 0;z-index:9999;background:#484543;text-align: center;display: none} #close-bm-lightbox {position:relative;overflow:hidden;top:50%;font-size: 32px;font-weight: 600;color:#EEE;opacity: 1;-webkit-transition: opacity .35s ease-in-out;-o-transition: opacity .35s ease-in-out;transition: opacity .35s ease-in-out;} #close-bm-lightbox:hover {opacity: .65} .bm-lightbox:target {top:0%;bottom:0%;opacity:1;} .bm-lightbox:target img {max-width:100%;max-height:100%;width:auto;opacity: 1;} .bm-lightbox:target ~ #bm-lightbox-controls {display: block; top:-167px;} .bm-lightbox:target #bm-lightbox-controls {display: block!important;} @media only screen and (min-width: 1200px) { .bm-big-image, .bm-lightbox-overlay {cursor: -webkit-zoom-in;cursor: zoom-in;} .bm-big-image:hover img { -webkit-transform: scale(1.15); -ms-transform: scale(1.15); transform: scale(1.15);} } @media (max-width: 991px) { .bm-gallery {max-height:100%;height:auto;} .bm-big-image {position: absolute;top: 0;width: 100%; height: 100%; max-width: calc(100% – 15.95%); overflow:hidden; min-height: 100%; max-height: 100%;} .bm-gallery.thumbnails-left.thumbnails-6, .bm-gallery.thumbnails-right.thumbnails-6 {width: 100%;height: 100%;max-height: 100%;position: relative;} } @media (max-width: 767px) { .bm-zoom-icon {display:none;} .bm-gallery {padding-top:100%;height:auto;max-height:100%;} .bm-gallery.thumbnails-right.thumbnails-6, .bm-gallery.thumbnails-left.thumbnails-6 {padding-top:100%;height:auto;max-height:100%;} .bm-gallery label {position:relative;float:left;cursor:pointer;margin-top:8px;margin-right:6px;margin-bottom:0;overflow:hidden;opacity:.8;-webkit-transition:opacity .5s;-o-transition:opacity .5s;transition:opacity .5s;height: auto;max-width: 100%;left:auto} .bm-gallery label:before{content: „“;display: block;padding-top: 100%;} .bm-gallery.thumbnails-right label, .bm-gallery.thumbnails-right.thumbnails-6 label {left: 0;} .bm-big-image {position:absolute;top:0;left:0;width:100%;height:100%;overflow: hidden;max-width: 100%;min-height:auto;} .bm-gallery.thumbnails-right.thumbnails-6 .bm-big-image, .bm-gallery.thumbnails-left.thumbnails-6 .bm-big-image {position:absolute;top:0;left:0;width:100%;height:100%;overflow: hidden;max-width: 100%;max-height:100%;min-height:auto;} .bm-gallery.thumbnails-left .bm-big-image, .bm-gallery.thumbnails-left.thumbnails-6 .bm-big-image {left:0;} .bm-gallery.thumbnails-3 label:nth-of-type(3n) {margin-right: 0;} .bm-gallery.thumbnails-4 label:nth-of-type(4n) {margin-right: 0;} .bm-gallery.thumbnails-5 label:nth-of-type(5n) {margin-right: 0;} .bm-gallery.thumbnails-6 label:nth-of-type(6n) {margin-right: 0;} .bm-gallery.thumbnails-3 label {width: calc(100% / 3 – 5px);} .bm-gallery.thumbnails-4 label {width: calc(100% / 4 – 5px);} .bm-gallery.thumbnails-5 label {width: calc(100% / 5 – 5px);} .bm-gallery.thumbnails-6 label {width: calc(100% / 6 – 5px);} a.bm-lightbox-overlay {pointer-events: none; cursor: default;} .bm-lightbox {display: none;} .bm-lightbox:target img {height: auto} } /*TABS*/ .bm-tab-wrap {max-width: 100%;display: -webkit-box;display: -webkit-flex;display: -ms-flexbox;display: flex;-webkit-flex-wrap: wrap;-ms-flex-wrap: wrap;flex-wrap: wrap;position: relative;list-style: none;margin-top: 2em!important;margin-bottom: 2em !important;} .bm-tab, .bm-tab-content.grid {display: none;} .bm-tab:checked:nth-of-type(1) ~ .bm-tab-content:nth-of-type(1), .bm-tab:checked:nth-of-type(2) ~ .bm-tab-content:nth-of-type(2),.bm-tab:checked:nth-of-type(3) ~ .bm-tab-content:nth-of-type(3),.bm-tab:checked:nth-of-type(4) ~ .bm-tab-content:nth-of-type(4),.bm-tab:checked:nth-of-type(5) ~ .bm-tab-content:nth-of-type(5),.bm-tab:checked:nth-of-type(6) ~ .bm-tab-content:nth-of-type(6),.bm-tab:checked:nth-of-type(7) ~ .bm-tab-content:nth-of-type(7),.bm-tab:checked:nth-of-type(8) ~ .bm-tab-content:nth-of-type(8) {display: display: -webkit-flex;display: -ms-flexbox;display: -webkit-box;display: flex;opacity: 1;-webkit-transition: 0.35s opacity ease-in, 0.35s transform ease;transition: 0.35s opacity ease-in, 0.35s transform ease;position: relative;top: 0;z-index: 100;-webkit-transform: translateY(0px);transform: translateY(0px);} .bm-tab-content.tab-show {display: -ms-flexbox;display: -webkit-box;display: flex;opacity: 1;-webkit-transition: 0.35s opacity ease-in, 0.35s transform ease;-webkit-transition: 0.35s opacity ease-in, 0.35s -webkit-transform ease;transition: 0.35s opacity ease-in, 0.35s -webkit-transform ease;-o-transition: 0.35s opacity ease-in, 0.35s transform ease;transition: 0.35s opacity ease-in, 0.35s transform ease;transition: 0.35s opacity ease-in, 0.35s transform ease, 0.35s -webkit-transform ease;position: relative;top: 0;z-index: 100;-webkit-transform: translateY(0px);-ms-transform: translateY(0px);transform: translateY(0px);} .bm-tab:first-of-type:not(:last-of-type) + label {margin-left:15px} .bm-tab:last-of-type:not(:first-of-type) + label {margin-right:15px} .bm-tab:checked + label {color: #F8BF00;cursor: default;font-weight:800;} .bm-tab + label {position: relative;width:100%;font-size: 1.4em;margin-top: 0;margin-bottom: 10px;cursor: pointer;display: block;text-decoration: none;color: #333333;-webkit-box-flex: 3;-webkit-flex-grow: 3;-ms-flex-positive: 3;flex-grow: 3; text-align: center;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;-webkit-transition: 0.25s color ease, 0.35s border ease;transition: 0.25s color ease, 0.35s border ease;box-sizing: border-box;padding-bottom: 10px;} .bm-tab + label i {padding-right: 5px; font-size:15px;display:none} @media (min-width:768px) {.bm-tab + label {width:auto;}} .bm-tab + label:hover {color: #F8BF00;} .bm-tab-content {padding: 30px 15px 0 15px;color:#000000;background-color: transparent;position: absolute;width:100%;z-index: -1;opacity: 0;left: 0;-webkit-transform: translateY(-3px);transform: translateY(-3px); animation: fadeIn ease .35s; -webkit-animation: fadeIn ease .35s; -moz-animation: fadeIn ease .35s; -o-animation: fadeIn ease .35s; -ms-animation: fadeIn ease .35s;} .bm-tab-content {max-width: 1170px;margin: auto;} .bm-tab-content-box {position: relative;transition: opacity 0.3s ease 0s;padding:1em 0} /*.bm-tab-content-box:not(:first-child){padding-left:2em}*/ .bm-tab-content-box img {width: 100%;height: auto; -moz-transition: transform 0.85s; -webkit-transition: transform 0.85s; transition: transform 0.85s;} .bm-tab-content h3 {margin: .5em 0; font-size: 17px;font-weight: 600;color: #F8BF00;text-align: left;} .bm-tab + label:before {content: „“;position: absolute;width: 60%;height: 1px;bottom: -5px;left: 20%;background-color: #F8BF00;visibility: hidden;-webkit-transform: scaleX(0);transform: scaleX(0); -webkit-transition: all .35s ease-in-out 0s;transition: all .35s ease-in-out 0s;} .bm-tab + label:hover:before {visibility: visible;-webkit-transform: scaleX(1);transform: scaleX(1);} .bm-tab:checked + label:before{visibility: visible;-webkit-transform: scaleX(1);transform: scaleX(1);} .bm-tab-content ul {display:table;padding:15px 0 15px 10px;margin:0} .bm-tab-content ul > li {list-style:none;padding:0 5px} .bm-tab-content ul > li:before {content:“-„;padding-right:5px;} /* ABOUT-US */ .bm-about-us {} .bm-about-us-item {background: #FFFFFF; position: relative; overflow: hidden;-webkit-box-align: center;-ms-flex-align: center;align-items: center;display: -ms-grid;display: grid;margin: 1em;box-shadow: 0 0.75rem 1.5rem rgba(18, 38, 63, 0.03);border:1px solid #EFF2F7;border-radius: 0.125rem;} .bm-about-us-item-info {-ms-flex-item-align: self-start;-ms-grid-row-align: self-start;align-self: self-start;} .bm-about-us-title {margin-bottom: .5em;font-weight: 400;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center;} .bm-about-us-title i {color: #F8BF00;margin-right: 10px} .bm-about-us-entry {font-weight: 300;padding: 1rem;} /* CROSS-SELLING */ .bm-cross-selling {} .bm-cs-image {overflow: hidden;max-height:253px;height:253px;-webkit-box-align: center;-ms-flex-align: center;align-items: center;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;display: -webkit-box;display: -ms-flexbox;display: flex;} .bm-cs-item img {-o-object-fit: contain;object-fit: contain;width: 100%;max-height:253px;height: auto;-webkit-transform: scale(1);-ms-transform: scale(1);transform: scale(1); -webkit-transition: transform .5s ease-in-out;-webkit-transition: -webkit-transform .5s ease-in-out;transition: -webkit-transform .5s ease-in-out;-o-transition: transform .5s ease-in-out;transition: transform .5s ease-in-out;transition: transform .5s ease-in-out, -webkit-transform .5s ease-in-out} .bm-cs-item:hover img {-webkit-transform: scale(1.1);-ms-transform: scale(1.1);transform: scale(1.1);}.bm-cs-item {position: relative; overflow: hidden;-webkit-box-align: center;-ms-flex-align: center;/align-items: center;/*display: -ms-grid;display: grid;*/;margin: 1em;transition: box-shadow 0.3s ease 0s,transform 0.35s ease 0s;-webkit-transition: box-shadow 0.3s ease 0s, transform 0.35s ease 0s;border: 1px solid #EFF2F7;border-radius: 0.125rem;box-shadow: 0 0.75rem 1.5rem rgba(18, 38, 63, 0.03)} .bm-cs-item-info {-ms-flex-item-align: self-end;-ms-grid-row-align: self-end;align-self: self-end;} .bm-cs-title, .bm-cs-price {text-align: center} .bm-cs-title:empty, .bm-cs-price:empty {display:none} .bm-cs-title {padding: 10px 0;font-size:1rem;font-weight: 400;} .bm-cs-price {padding: 0 0 10px;color:#47AD4C;font-weight: 400;} /* NEWSLETTER */ .bm-newsletter {color:#000000;} .bm-newsletter {max-width: 100%;margin: auto;} .bm-newsletter .bm-newsletter-box {padding:1.5em 1em;transition: all 0.35s ease} .bm-newsletter i{margin-right:5px} .bm-button-newsletter {font-size: 0.925rem;font-weight: 300;text-align: center;border-radius: 1.25rem;padding: .5rem .875rem;transition: all .5s ease;border: 1px solid #CCC;color:#828181} .bm-button-newsletter:hover {background: #4d4b4b; color: #CCC; border:1px solid #4d4b4b} /* FOOTER */ [id^=“bm-footer“] {margin-top:0;border-bottom:1px solid #f8f8f8} .bm-footer {color:#393E46} .bm-footer img {max-height:58px;} .bm-footer .bm-footer-box {position: relative;padding: 1em;transition: all 0.3s ease 0s;} .bm-footer a {color:#393E46;} .bm-footer a:not(.footer-logo):hover {color: #F8BF00;opacity: 1;} .bm-footer ul {display: list-item;padding:0;margin: .85em 0;-moz-column-count: 2;-moz-column-gap: 0px;-webkit-column-count: 2;-webkit-column-gap: 0px;column-count: 2;column-gap: 0px;} .bm-footer ul li {list-style:none;display: block;text-align: left;line-height: 1.5em;} .bm-footer ul li a {-webkit-transition: color .35s; -o-transition: color .35s; transition:color .35s;font-size: .875rem;line-height: initial;} .bm-footer ul li a:before {content: „/“; color:#F8BF00;margin-right: 5px;opacity: .75;} .bm-footer ul li a:hover{color:#F8BF00} .bm-footer-link:not(:first-of-type) {padding-left:15px} .bm-footer-link:before {content: „/“; color:#F8BF00;margin-right: 5px;opacity: .75;} .bm-footer-copyright .bm-footer-copyright-box {position: relative;padding: .5em 1em;transition: opacity 0.3s ease 0s;} .bm-footer-copyright-box:last-child {text-align: right} .bm-footer-copyright p {font-size:.825em;padding:0;margin:0;opacity: .85} .bm-footer-copyright a {color:#34495e;opacity:.75} .bm-footer-copyright a:hover {opacity:1;} /* TABLE */ .bm-table {display: table;border-collapse:collapse;max-width: 100%;font-size:1rem} .bm-table-row {display: table-row;} .bm-table-cell {display: table-cell;padding: 4px 12px 4px 0px;text-align: left;font-weight:300;color:#8492A6} .bm-thead {font-weight: 400;text-align: left;color:inherit} @media only screen and (max-width: 486px) { .bm-table {border:none;width: 100%;} .bm-thead {background:rgba(0,0,0,0.035);border:none} .bm-table-row:nth-child(odd) {background:#FFF;} .bm-table-row {display: block;border: none;border: 1px solid #FFF;box-shadow: 0 -4px 16px rgba(0,0,0,.075);} .bm-table-cell {display: block;border-bottom:none;padding: 6px 12px} .bm-table-cell:last-child {} .bm-table-row { margin-bottom: 20px; } } /* HELPER */ .order-1 {order: 1;}.order-2 {order: 2;}.order-3 {order: 3;}.order-4 {order: 4;} .boxed {max-width:1170px;margin:0 auto} .bg-dark {background: #393E46} .bg-primary {background: #F8BF00} .bm-primary {color: #F8BF00} .bg-secondary {background: #f4f4f4} .bg-description {background: #f8f8f8} .responsive {max-width: 100%;height: auto;} .lh {line-height:0} .txt-c {text-align: center;} .txt-r {text-align: right;} .txt-l {text-align: left;} .txt-up {text-transform: uppercase} .txt-lo {text-transform: lowercase} .w-100 {width:100%} .bm-title {margin-bottom: .5rem;} .bm-title span {color: #F8BF00;} .bm-subtitle {font-size:.825rem;font-weight:600} .bm-subtitle span {color: #F8BF00;} .p-15 {padding:15px} .p-tb-15 {padding:15px 0} .colored {color: #F8BF00;} .hr-100 {border:0.5px solid rgba(0,0,0,0.075);width:100%;margin:0 auto} .hr-80 {border:0.5px solid rgba(0,0,0,0.075);width:80%;margin:0} .hr-80c {border:0.5px solid rgba(0,0,0,0.075);width:80%;margin:3em auto} .underlined:before {content: “ „;position: absolute;bottom: -5.5px;left: 50%;margin-left: -50px;width: 100px;height: 1px;display: inline-block;background-color: #F8BF00;} .strikeout:before {position: absolute;top: 23px;left: 0;width: 100%;height:1px;background: #F8BF00;content: „“;} .strikeout {padding: 10px 15px;position: relative;} .strikeout-title {position: relative;display: inline-block;margin-top: 0;margin-bottom: 0;padding: 0 10px;background: #FFFFFF;color:inherit} .strikeout-title.bg-description {background: #f8f8f8;} .bm-payments {} .bm-payments img {margin: 4px;max-width: 82px;width: calc(100% / 4 – 8px);height: auto;border: 1px solid #EFF2F7;border-radius: 0.125rem;box-shadow: 0 0.75rem 1.5rem rgba(18, 38, 63, 0.03)} .mbxl {margin-bottom: 16px !important;margin-top: 16px !important;} video {max-width: 100%;border: 1px solid #FFF;box-shadow: 0 0.75rem 1.5rem rgba(18, 38, 63, 0.03);} .badge {cursor:default;inline-block;padding: .215rem .625rem;margin: 0 .215rem;font-size: .825rem;line-height: 1;text-align: center;white-space: nowrap;vertical-align: baseline;border-radius: 1.25rem;background: #F8BF001A;color: #F8BF00;transition: color .35s ease-in-out,background .35s ease-in-out;} .badge:hover {background: #F8BF00;color: #FFF;} .badge.danger {background: #FF56301A;color: #FF5630;} .badge.danger:hover {background: #FF5630;color: #FFF;} .badge.info {background: #00B8D91A;color: #00B8D9;} .badge.info:hover {background: #00B8D9;color: #FFF;} .badge.success {background: #36B37E1A;color: #36B37E;} .badge.success:hover {background: #36B37E;color: #FFF;} .badge.warning {background: #FFAB001A;color: #FFAB00;} .badge.warning:hover {background: #FFAB00;color: #FFF;} mark.bm-typo {font-size: inherit; font: inherit;background: #F8BF001A;padding:2px 3px} kbd.bm-typo {padding: .215rem .625rem;font-size: .825rem;font-family:’Nunito‘,serif;color: #FFF;background: #F8BF00;border-radius: 1.25rem;margin: 2px;display: inline-block;} blockquote.bm-typo {display: inline-block;margin: 10px 0;padding: 10px;font-size: .875rem;background: #F8BF001A;border-left: 3px solid #F8BF00;} code.bm-typo {display: inline-block;margin: 10px 0;padding: 10px;font-size: inherit; font: inherit;color: #FFF;background: #F8BF00;} .noselect {-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;} /* FLEX & GRID */ .grid {box-sizing: border-box;display: -webkit-flex;display: -ms-flexbox;display: -webkit-box;display: flex;-webkit-flex: 0 1 auto;-ms-flex: 0 1 auto;-webkit-box-flex: 0;flex: 0 1 auto;-webkit-flex-direction: row;-ms-flex-direction: row;-webkit-box-orient: horizontal;-webkit-box-direction: normal;flex-direction: row;-webkit-flex-wrap: wrap;-ms-flex-wrap: wrap;flex-wrap: wrap;padding-left: 15px;padding-right: 15px;} .grid.grid-nogutter {margin: 0} .grid.grid-nogutter > .col {padding: 0} .np {padding-left:0;padding-right:0} .npl {padding-left:0} .npr {padding-right:0} .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {min-height: 1px;padding-left: 15px;padding-right: 15px;} .col {-webkit-box-sizing: border-box;box-sizing: border-box;-ms-flex: 0 0 auto;flex: 0 0 auto;-ms-flex-positive: 1;-webkit-box-flex: 1;flex-grow: 1;-ms-flex-preferred-size: 0;flex-basis: 0;max-width: 100%;min-width: 0;position: relative;} .col-align-top {-webkit-align-self: flex-start;-ms-flex-item-align: start;align-self: flex-start} .col-align-bottom {-ms-flex-item-align: end;align-self: flex-end} .col-align-middle {-webkit-align-self: center; -ms-flex-item-align: center;align-self: center} .col-top {-webkit-box-pack: start !important;-ms-flex-pack: start !important;justify-content: flex-start !important;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;display: -webkit-box;display: -ms-flexbox;display: flex} .col-bottom {-webkit-box-pack: end !important;-ms-flex-pack: end !important;justify-content: flex-end !important;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;display: -webkit-box;display: -ms-flexbox;display: flex} .col-middle {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;-webkit-box-orient: vertical;-webkit-box-direction: normal;/*-ms-flex-direction: column;flex-direction: column;*/display: -webkit-box;display: -ms-flexbox;display: flex} .col-end {display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack: end;-ms-flex-pack: end;justify-content: flex-end} .grid-start {-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start} .grid-center {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center} .grid-end {-webkit-box-pack: end;-ms-flex-pack: end;justify-content: flex-end} .grid-middle {-ms-flex-line-pack: center;align-content: center;-webkit-box-align: center;-ms-flex-align: center;align-items: center;} .grid-around {-ms-flex-pack: distribute;justify-content: space-around} .grid-between {-webkit-box-pack: justify;-ms-flex-pack: justify;justify-content: space-between} .col-first {-webkit-box-ordinal-group: 0;-ms-flex-order: -1;order: -1} .col-last {-webkit-box-ordinal-group: 2;-ms-flex-order: 1;order: 1} .grid-reverse {-webkit-box-orient: horizontal;-webkit-box-direction: reverse;-ms-flex-direction: row-reverse;flex-direction: row-reverse} .col-fixed {-webkit-box-flex: initial;-ms-flex: initial;flex: initial} .col-grow-2 {-webkit-box-flex: 2;-ms-flex-positive: 2;flex-grow: 2} .col-grow-3 {-webkit-box-flex: 3;-ms-flex-positive: 3;flex-grow: 3} .col-grow-4 {-webkit-box-flex: 4;-ms-flex-positive: 4;flex-grow: 4} .col-grow-5 {-webkit-box-flex: 5;-ms-flex-positive: 5;flex-grow: 5} .col-grow-6 {-webkit-box-flex: 6;-ms-flex-positive: 6;flex-grow: 6} .col-grow-7 {-webkit-box-flex: 7;-ms-flex-positive: 7;flex-grow: 7} .col-grow-8 {-webkit-box-flex: 8;-ms-flex-positive: 8;flex-grow: 8} .col-grow-9 {-webkit-box-flex: 9;-ms-flex-positive: 9;flex-grow: 9} .col-grow-10 {-webkit-box-flex: 10;-ms-flex-positive: 10;flex-grow: 10} .col-grow-11 {-webkit-box-flex: 11;-ms-flex-positive: 11;flex-grow: 11} .col-1 {-ms-flex-preferred-size: 8.33333%;flex-basis: 8.33333%;max-width: 8.33333%} .col-2 {-ms-flex-preferred-size: 16.66667%;flex-basis: 16.66667%;max-width: 16.66667%} .col-3 {-ms-flex-preferred-size: 25%;flex-basis: 25%;max-width: 25%} .col-4 {-ms-flex-preferred-size: 33.33333%;flex-basis: 33.33333%;max-width: 33.33333%} .col-5 {-ms-flex-preferred-size: 41.66667%;flex-basis: 41.66667%;max-width: 41.66667%} .col-6 {-ms-flex-preferred-size: 50%;flex-basis: 50%;max-width: 50%} .col-7 {-ms-flex-preferred-size: 58.33333%;flex-basis: 58.33333%;max-width: 58.33333%} .col-8 {-ms-flex-preferred-size: 66.66667%;flex-basis: 66.66667%;max-width: 66.66667%} .col-9 {-ms-flex-preferred-size: 75%;flex-basis: 75%;max-width: 75%} .col-10 {-ms-flex-preferred-size: 83.33333%;flex-basis: 83.33333%;max-width: 83.33333%} .col-11 {-ms-flex-preferred-size: 91.66667%;flex-basis: 91.66667%;max-width: 91.66667%} .col-12 {-ms-flex-preferred-size: 100%;flex-basis: 100%;max-width: 100%} /* RESPONSIVE PART */ @media screen and (min-width: 1600px) { .bm-template {margin:0;background: #337AB8;padding:25px 0;} .bm-wrapper {background: #FFF;box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);margin:0 auto;max-width:1339px} } @media only screen and (max-width: 991px) { .col-lg {flex: 100%;max-width: 100% } } @media screen and (min-width: 769px) { .m-1e {margin:1rem} .mx-1e {margin:0 1rem} .mt-1e {margin-top:1rem!important} .mt-2e {margin-top:2rem!important} .mt-3e {margin-top:3rem!important} .mt-4e {margin-top:4rem!important} .mt-5e {margin-top:5rem!important} .mb-1e {margin-bottom:1rem!important} .mb-2e {margin-bottom:2rem!important} .pb-2e {padding-bottom:2rem!important} .pl-3e {padding-left:3rem} .pl-4e {padding-left:4rem} .pl-5e {padding-left:5rem} .px-1e {padding:0 1rem} } @media only screen and (max-width: 991px) { .col-md {flex: 100%;max-width: 100%} .md-reverse {-webkit-box-orient: vertical;-webkit-box-direction: reverse;-ms-flex-direction: column-reverse;flex-direction: column-reverse;} .md-spacer > .col{margin:5px 0} .md-center {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;text-align: center} .hidden-md {display:none} } @media only screen and (max-width: 768px) { body, .bm-template {font-size:16px;font-weight:400} .col-sm {flex: 100%;max-width: 100%} .bm-footer-copyright-box:last-child {text-align: center} .sm-center {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;text-align: center} .bm-title {margin-top:1.5em} .bm-tab-content-box:not(:first-child) {padding-left: 0;} .hidden-sm {display:none} } @media only screen and (max-width: 480px) { .header img, .headline img {max-height:53px;} .grid {padding-left:0;padding-right:0} .col-xs {flex: 100%;max-width: 100%} .hidden-xs {display:none} } .smooth {-webkit-animation-duration:1.25s;animation-duration:1.25s;-webkit-animation-name: _smooth;animation-name: _smooth;} @-webkit-keyframes _smooth {0% {opacity: 0;} 100% {opacity: 1;}} @keyframes _smooth {0% {opacity: 0;} 100% {opacity: 1;}} .specs-grid__item dd {margin-bottom: 0.75em;} .specs-grid__item dt {font-size: 1.25em;}
.fixlogo { visibility: visible !important; position:relative !important; left: unset !important; right: unset !important; top: unset !important; bottom: unset !important; z-index:2147483647 !important; opacity: 1 !important; transform: none !important; clip-path: none !important; transition: none !important; clip:auto !important; mask: none !important; }
Based on 0 reviews
Only logged in customers who have purchased this product may leave a review.
Allgemeine Anfragen
Bisher gibt es keine Anfragen.










There are no reviews yet.